I use Google Chrome Version 42.0.2311.135 m.
Solutions that just don't work..
Many webpages suggest that you can use Chrome's developer tools' "Event Listeners" (e.g. http://stackoverflow.com/questions/10649305/determine-what-javascript-function-is-called-when-you-click-an-element). First you inspect the HTML element you want to click, then you expand the click dropdown in Event Listeners tab on the right-hand side. However, when I do it, I always see jquery.js and some other unrelated JS files. It just doesn't work.
Another webpage suggests you can debug JavaScript in Chrome's developer tools by going to Sources tab and selecting Mouse -> click check box. Then click on the HTML element and Chrome will pause and show JavaScript files that are invoked. However, when I do it, I always get jquery.js and some other unrelated JS files. It just doesn't work.
So what does work? I've found a solution below.
REAL Solution
Let's assume I want to see what JavaScript functions are called when I click on a color at http://www.gbyguess.com/en/Catalog/View/Z53H1000000.
Step 1
Open Chrome developer tool bar. Go to Network tab, click on the HTML element you want to find called JavaScript functions for, and you should see the HTTP request that the click event just triggered.
Step 2
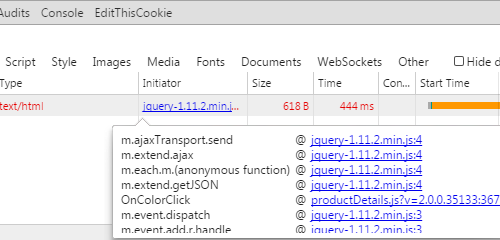
Hover mouse over the Initiator column, and you will see the following:

Ignore the jquery.js, and you should see that productDetails.js is the one we want. Its OnColorClick function is called when you caused the click event. If you go to productDetails.js you will see the following code:
...
function OnColorClick(e) {
...
$.getJSON(appUrl("Product/JsonRetrieveProductDetails"),
...As you can see, this is indeed the JavaScript function we want. If you are debugging, you know where to look. Questions? Let me know!




















