Turns out the Remote System Explorer perspective isn't included in the default Eclipse installer package, you'll have to install the Remote System Explorer perspective. Good thing you can do it inside Eclipse.
What Is Eclipse?
Many people know Eclipse as an Integrated Development Environment (IDE) for Java. However, Eclipse is far more than just a Java IDE.
Many people know Eclipse as an Integrated Development Environment (IDE) for Java. However, Eclipse is far more than just a Java IDE.
I can't believe how hard it is to fix it. I just need to use the Remote System Explorer perspective to use SSH or FTP to retrieve and edit files remotely. I could do the same thing with Putty and vi, but IDE is much easier to use. Read on to see how to install the Remote System Explorer in Eclipse IDE.
Solution
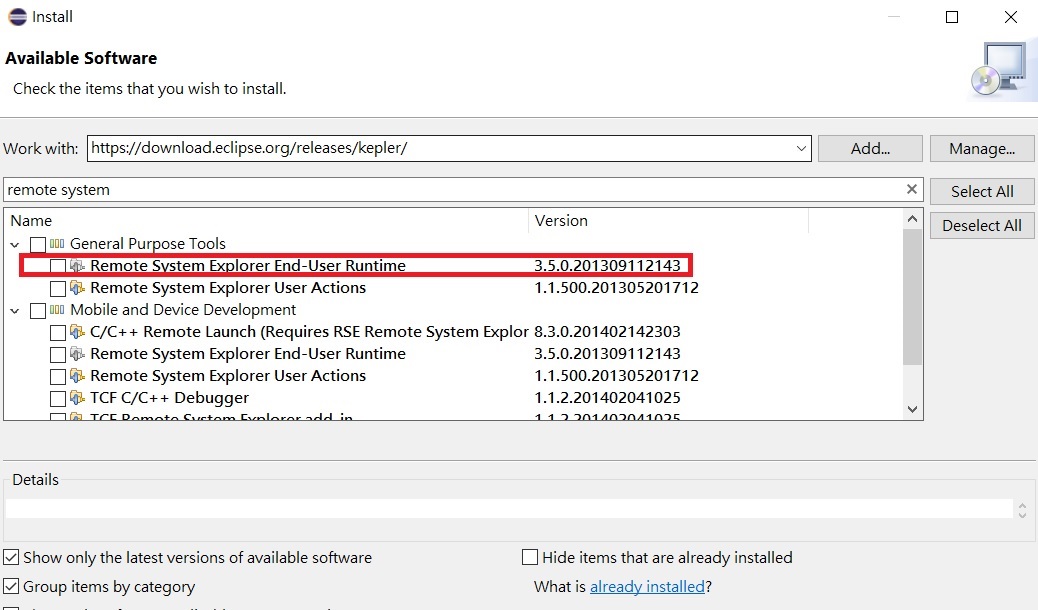
You just have to go to Help > Install New Software... > Work with: https://download.eclipse.org/releases/kepler/ > enter "remote system" in the filter text > check "Remote System Explorer End-User Runtime" under "General Purpose Tools"

Click Next and go on until it's installed.
That's it! That's how you fix the missing remote system explorer issue.
I am not sure if the install URL https://download.eclipse.org/releases/kepler/ will change over time, but it's a good idea to enter "remote system" in the filter text to narrow down your search given some latest repository site.
Questions? Let me know!























