Okay you need help and YOU GOT IT! Below is a page on my other website www.mensfashionforless.com:

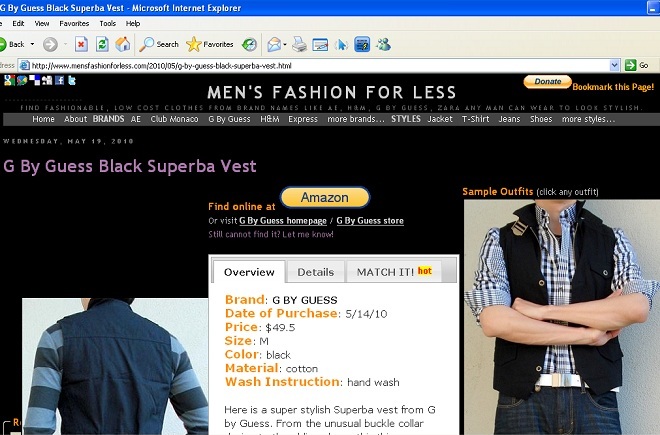
Here's the story behind it: While working on my website I needed to rotate through a set of photos on the top left corner of a webpage via some animation. I knew jQuery has this nice plugin called Cycle; so I downloaded and began to use it. When I was done everything worked great in IE7+, Firefox 3+, Chrome, but I saw a layout issue with IE6. The photo at the top left is at the wrong place:

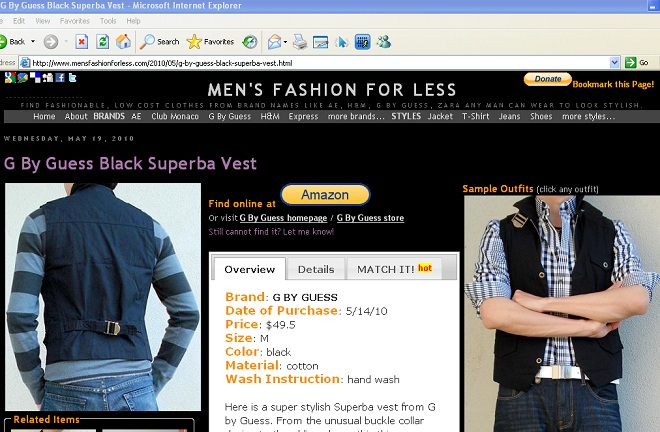
In IE6 the container that contains the photos to slide show through shows up at a weird place in the page. At the start of the browser load it's at the right place, but when the animation kicks in the element gets positioned incorrectly, somewhere in the middle of the page. The correct page looks like the first photo.
Solution
This issue actually can be solved via CSS. Simply put all the image tags inside a div tag that has the following CSS property:
position: relative
And try again. This attribute needs to be present for IE6 to work; otherwise the plugin's jQuery UI CSS framework dynamic styling would position the element somewhere unexpected in IE6. The more advanced browsers are tolerant of this issue and therefore you don't see this CSS issue in them.
Troubleshooting
Q: I am not using jQuery but somehow an element is positioned at a funny place in the page. Any idea what's going on?
A: If you are floating some elements and some other element's layout is broken, try floating that element as well. For example I have three elements that I am floating, and at the end of them I 'clear:both', then I put an Adsense block, but the block is showing in the wrong place.
After I wrapped the Adsense block in a div and float the div, the problem goes away!
Questions? Let me know!




















